随着移动化的趋势不断的高涨,各搜索引擎也纷纷的推出了移动适配工具(搜狗称之为开放适配),这其中搜狗的开放适配工具算是目前各家搜索引擎中做的较为出众的,不仅在生效周期上效率较高,且能够自主的识别站点为移动化所操作的各自标识,除此之外还支持其它搜索平台的适配规则,说起来不得不为搜狗工程师这种能自己解决的问题绝不麻烦站长的精神点100个赞!
说到这里,很多站长可能会有疑问,开放适配是个什么鬼?做了这个有用吗?
实际上开放适配主要解决了PC站点与WAP站点(手机站)的对应关系,为同时拥有独立PC站点和独立WAP站点的站长或专门针对移动端做了自适应的站长提供快速移动化获利的一种方式,通过将PC站点和WAP站点进行一一对应,WAP站点将会继承PC站点的评级和排名。这么一说大家是不是觉得这相当有用?!
搜狗开放适配的方式主要分为以下二种:
一、站长自主提交 推荐 快速有效!
站长自主提交方式是指站长到搜狗站长平台提交适配关系的一种方式,这种方式也是搜狗官方推荐的,且是效率最高生效周期最快的方式!强烈建议广大性子急、想尽快获得流量的站长的使用这种方式!搜狗开放适配工具主要又分为3种:
1.pattern匹配
pattern匹配没有听说过?算了你也不需要知道这是啥,简而言之来说你只要记住下面这句话:
(d+)表示全数字,(w+)表示数字和字母以及下划线的任意组合
Pattern匹配的有点在于使用简单几句话就可以代表一大批的url,缺点也明显,就是有一定的学习门槛,不过不用怕!对于那些技术盲来说只要给我一分钟,快速让你成适配牛!
例子一:
假设你的PC页面为:http://www.sogou.com/v265984.htm
假设你的wap页面为:http://m.sogou.com/v265984.htm
如果我们有很多http://www.sogou.com/v265984.htm这类页面,其中v265984是一致在变动的,同时在wap页面中名字还是一致的(若PC站点页面和WAP站点页面不一致请不要使用pattern匹配),还记得我上面说的那句话不?(d+)表示全数字,(w+)表示数字和字母或数字字母混合体,那么这里的v265984是数字和字母的组合,那么我们应该用(w+)来批量代替。
那么PC的pattern为http://www.sogou.com/(w+).htm,而wap页面的则为http://m.sogou.com/${1}.htm,这里的${1}怎么样来的呢?指的是对应了PC页面第一个由括号包围的内容,数数就行,对应第几个就写几。
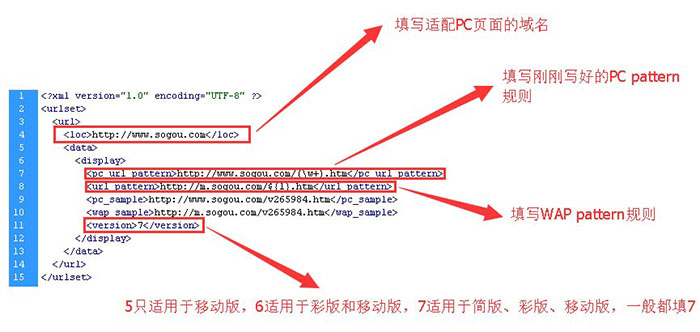
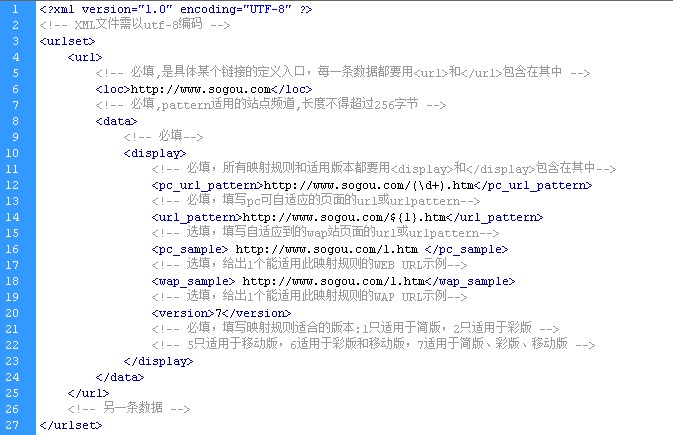
最重要的工作算是完成了,下一步就是生成一个xml文件了,我们这个例子的规则生成后的结果如下:

如果多个规则想写入一个xml文件只要循环到这节里面的内容即可。
另外特别注意:pc_sample和wap_sample必须给出当前适配规则下的一例示例。
例子二:
相信聪明的你通过栗子一已经略懂一二了吧?还是不明白或者太简单可以在看看搜狗官方的说明:http://zhanzhang.sogou.com/index.php/help/web2wap,在接下来的栗子里面我举几个常见的适配规则的写法:
Case1:
假设你的PC页面为:http://www.sogou.com/v265984.htm
假设你的wap页面为:http://m.sogou.com/a/v265984.htm
那么你PC页的pattern:http://www.sogou.com/(w+).htm
那么你wap页的pattern:http://m.sogou.com/a/${1}.htm
Case2:
假设你的PC页面为:http://www.sogou.com/2015/v265984.htm
假设你的wap页面为:http://m.sogou.com/2015/v265984.htm
其中2015是变量也就是你有2014、2013等等年份的信息
那么你PC页的pattern:http://www.sogou.com/(d+)/(w+).htm
那么你wap页的pattern:http://m.sogou.com/${1}/${2}.htm
Case3:栏目页、首页适配规则 特别注意
假设你的PC页面为:http://www.sogou.com/
假设你的wap页面为:http://m.sogou.com/
那么你PC页的pattern:http://www.sogou.com/$
那么你wap页的pattern:http://m.sogou.com/
好了pattern适配的事情相信大家稍一琢磨也应该明白了吧?另外传授个小技巧:大家在使用pattern匹配的时候尽量缩小pattern范围,这样更容易获得成功哦。
2.url匹配
这种方式算是最简单的一种方式,主要适用场景为无规则url不能使用pattern匹配或者只有部分URL进行适配,使用pattern匹配会导致大量出错的情况,通过上面的学习我们知道pattern匹配的使用场景为页面文件名必须是一致,也就是你在pc站上这个页面叫a.html到了wap页面还是得叫a.html才能够顺利匹配,而url匹配的形式来说可以不受这种限制,当然了如果文件名是一样的你也想使用url匹配也是没问题的!

这里额外说明3点:
(1)到为一节,循环这一段列出所有url;
(2)如果有多版本对应的需要修改version,同时分别输出对应版本;
(3)然官方没有说生成的xml文件限制和url限制,这里建议大家参照sitemap的来,单个文件不大于10m,且url数量少于50000个。
3.自适应适配
搜狗贴心的针对自适应站点也提出了适配方式,我们关注到大部分搜索引擎并没有给自适应站点相应的适配方式。自适应站点在搜狗的适配方式也较为简单可以选择pattern匹配和URL匹配2种形式,那么我们下面使用pattern匹配的方式来示例一下自适应站点如何做移动适配。

不知道大家看懂了没?自适应站点适配其实就是将url适配对应的关系指向给自己,这样搜狗蜘蛛即会使用不同的UA来测试你的网站来观察变化。
二、系统挖掘 不推荐 周期性不确定
这是我给搜狗这种系统自动匹配适配的形式取得一种名字,系统挖掘顾名思义就是站长啥也不做,让搜狗自动帮你做,说不定一段时间后,你还能获得移动端流量的一种方式。是不是有种感觉天上掉馅饼的感觉?虽然搜狗在这块上确实下了不少功夫,相对其他搜索引擎的适配效果来说有明显提升,但是咱总不能眼睁睁的看着搜狗程序猿和程序猿鼓励师月黑风高的还在……
三、搜狗还支持的不常见适配方式
有一部分的站点除了上述的常规同主域名下适配外,还有一些站点采用了跨域适配方式,例如www. Sogou.com适配到m.sogou.net这种形式的搜狗是支持的,但是要特别注意的是除了页面主体内容要求相似外跨区适配要求主干一致,即可域名中sogou是尽量一直的,不建议将www.sogou.com适配到m.abc.com这种形式;
另外还有一部分站点不希望或技术无法实现单独开辟子域名来建设移动站点的,会把www.sogou.com适配到www.sogou.com/m/这种形式的搜狗也是支持的。为了能够更好的移动化搜狗还是特别建议站点能够开辟子站点来进行适配;
到了最后可能大部分人都会说那我们知道移动适配是否生效呢?别急这点搜狗官方给出的几个判断特点为:在替换后的搜索结果旁增加手机icon标记;替换后的搜索结果摘要下方的域名变为手机域名。可能有一部分站点会遇到现实pc域名但是点击后跳转到wap站点的情况,这类情况属于正常现象,因为搜狗已经主动给你做了对应,但是千万不能偷懒不做平台适配,这个时候你更应该做好适配关系进一步保证移动适配的顺利。
至于提交适配关系到线上的时间周期需要多久?这个不太好预估,为了让适配规则更快生效,搜狗的适配会有相关人员进一步审核来帮助站点尽快达成适配关系,而一般通过了审核到生效视站点量级和适配关系的复杂程度而定。

